NB: This documentation is based on Mantis entries:
Gantt Chart (first version) | |
Task Dependencies | |
Gantt chart enhancements (hours view, better date header display) | |
Gantt: Switching between tasks and milestones | |
Gantt: Add option to set non working days | |
Gantt: Scale not saved | |
Add overload capabilities to the Gantt | |
Gantt enhancements | |
Gantt charts - Show overview and histogram checkbox | |
Gantt chart: No need to set the End Date and Duration fields | |
Grid: Item color: add option to select which columns are shown in that color | |
Gantt chart: add option to set bar colors |
It also incorporates material from the Wikipedia articles on project management and on work breakdown structure.
InfoQube is often used in the planning and monitoring of activities made up of constituent individual actions. An example of an action is a simple one-off task, such as "sell car". The action is fairly clear in scope, and any associated planning is probably quite simple. A typical way of doing this in InfoQube is to create an item called "Sell car", and to create child items in a hierarchy below that item, such as "Service car", "Advertise car", etc.
Sometimes activities, made up of interdependent actions, are sufficiently complicated to merit being treated:
- Either as ongoing processes or operations - these are activities which are frequently repeated following a more-or-less well-defined process design or template. Thus if you collect cars and sell lots of them, it might be worthwhile to define an InfoQube form as a template for the repeated activity.
- Or as a one-off but perhaps complicated project.
As a working definition of a project, Wikipedia suggests the following (emphases mine):
"
A project is a temporary endeavour, having a defined beginning and end (usually constrained by date, although it can be by funding or deliverables), undertaken to meet unique goals and objectives, usually to bring about beneficial change or added value. The temporary nature of projects stands in contrast to business as usual (or operations), which are repetitive, permanent or semi-permanent functional work to produce products or services. In practice, the management of these two systems is often found to be quite different, and as such requires the development of distinct technical skills and the adoption of separate management.
The primary challenge of project management is to achieve all of the project goals and objectives while honouring the preconceived project constraints. Typical constraints are scope, time, and budget. The secondary—and more ambitious—challenge is to optimize the allocation and integration of inputs necessary to meet pre-defined objectives.
"
Wikipedia discusses project management in general terms. The scope of a project which can effectively be managed using InfoQube is restricted to projects carried out only by a small number of people - frequently only one. Furthermore, IQ provides no explicit support for PERT or CPM approaches (which are used to analyse the shortest time in which a project can be completed, to establish the so-called critical path, and to analyse the impact of overruns in time and cost of individual tasks within the overall project).
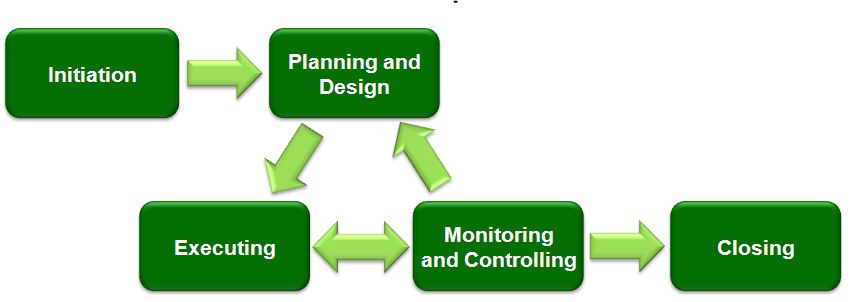
The diagram illustrates the main stages in managing a project:
Figure 1: Principal stages in managing projects
Source: Wikipedia Commons http://en.wikipedia.org/wiki/File:Project_Management_%28phases%29.png
The management of any project should be planned in two stages. These are:
- Identify the Work Breakdown Structure – in essence, what are the outputs required from the project.
Plan the Project Schedule – how and when the various actions required to create the outputs will be carried out.
The Work Breakdown Structure (WBS)
The first stage in the planning of a project should be the identification of its work breakdown structure (WBS). The Work Breakdown Structure is a tree structure, which shows a subdivision of what needs to be created (or sourced elsewhere) in order to achieve an objective; for example a program, project, or contract. The WBS tells us WHAT elements (outcomes, "deliverables") are necessary to plan, execute, control and close a project, while the (subsequent) project schedule will tell us HOW we plan on creating each of those deliverables and WHEN. In this context, the WBS should always represent exactly 100% of the scope (deliverables) of any project.
It is important to understand that the WBS shows only WHAT the deliverables are. It does not (or should not) show the structure of the deliverables, that is HOW they are individually constructed. (It makes perfect sense to do that too using IQ, but the initial WBS should not be confused with that product structure; in fact my practice is to make that subsequent structuring or design process a part of the product structure - I use outlining in PowerPoint and Word, for example, when a project deliverable is a document or a presentation.)
Nor should the initial creation of the WBS be confused with the subsequent stage of project scheduling, which identifies the schedule of tasks and their interdependencies – the HOW and the WHEN. It is considered poor practice to construct a project schedule before designing a proper WBS.
So the WBS is neither a complete project plan, nor a schedule, nor a chronological listing.
In a project or contract, the WBS is developed by starting with the end objective and successively subdividing it into manageable components in terms of size, duration, and responsibility (e.g., systems, subsystems, components, tasks, subtasks, and work packages). Thus it includes all deliverables necessary to achieve the objective. This should normally take the form of a tree structure.
The most obvious way in which to model a tree structure in InfoQube is of course as a hierarchical outline. However, this is not actually necessary in order to plan a project nor – subsequently - to represent it as a Gantt chart.
The Work Breakdown Structure provides a common framework for the natural development of the overall planning and control of a project or contract and is the basis for dividing work into definable increments from which the statement of work can be developed and technical, schedule, cost, and labour hour reporting can be established.
A work breakdown structure permits summing of subordinate costs for tasks, materials, etc., into their successively higher level “parent” tasks, materials, etc. See www.sqlnotes.net/drupal5/index.php for how to create such hierarchy or column equations.
For each element of the work breakdown structure, a description of the task to be performed is generated. This technique is used to define and organize the total scope of a project.
The WBS should initially be organised around the primary products of the project (or planned outcomes) instead of the work needed to produce the products (planned actions). Since the planned outcomes are the desired ends of the project, they form a relatively stable set of categories in which the costs of the planned actions needed to achieve them can be collected.
An outcome determines a so-called terminal element of the project, that is, an activity which delivers that outcome. A well-designed WBS makes it easier to assign each project activity to one and only one terminal element of the WBS, which is desirable in phased projects which deliver multiple outcomes and for which – for example – separate costings / billing items are required or desirable as part of the process of accounting for project costs.
A Gantt chart is a type of bar chart that illustrates a project schedule. InfoQube has a Gantt view, which includes a Gantt chart.
Gantt charts illustrate the start and finish dates of the terminal elements and summary elements (intermediate elements) of a project. Terminal elements and summary elements derive from the work breakdown structure of the project. Gantt charts can also show the dependency (i.e. precedence network) relationships between activities. Gantt charts can be used to show current schedule status using percent-complete shadings. Gantt charts have become a common technique for representing the phases and activities of a project which carries out a work breakdown structure (WBS), so they can be understood by an audience which is wider than the person who is planning the work.
InfoQube cannot pretend to the advanced project management capabilities present in dedicated project management software such as Microsoft Project. However, IQ does include powerful work management capabilities which, crucially, can easily be integrated with the other information management needs of individuals. This documentation assumes that InfoQube is being used to manage the activities associated with one person carrying out a complete project. The size of an action is measured in person-days of effort. Normally, its duration is determined by its start date and its end date; however, it is no longer required to set the Gantt chart End Date and Duration field. When only the Start Date field is set, this can be used to get a timeline-type view. An action which takes zero time is called in IQ a milestone; it is represented not as a line in Gantt view, but as a lozenge.
In a project schedule, dependencies between actions are identified. Where one action cannot start until one or other earlier actions have been completed, the action has a dependency upon those actions.
The implementation of projects in IQ usually involves a combination of specific IQ features. These are:
- Gantt View. This can be enabled for any grid, although typically it is used with a Projects grid. To toggle Gantt view on or off for a given grid, use Grid / View Gantt. To set the Gantt-related properties for a grid, use Grid / Properties and open the Gantt Chart properties for that grid.
- A set of system fields. These are together used intended to represent Projects.
The system fields include:
Field N°. | Field name | Type | Caption in grids |
90 | TaskActStart | Date | TaskActStart |
91 | TaskActEnd | Date | TaskActEnd |
94 | TaskDuration | Number | Nb Days |
95 | Task%Complete | Number | % Done |
96 | TaskEffort | Number | TaskEffort |
97 | TaskID | Number | TaskID |
98 | NextTaskID | Text | NextTaskID |
Part of the flexibility of IQ is that it is not necessary to stick to a strictly hierarchical breakdown of work. Thus an element of one project may equally be used as an element of a second project.
Thus one thing which is essential to effective project planning in IQ is grouping together tasks which together constitute a project. It might therefore be sensible to represent the project as a tree structure of hierarchically-linked tasks and their sub- and sub-sub- tasks. However, this is not in fact the way in which IQ shows how tasks are related. Instead, IQ permits task dependencies to be represented and stored explicitly. One task can depend on more than one other task, and one task can precede more than one subsequent, dependent, tasks. Thus, it is only by convention that tasks and sub-tasks are represented as a hierarchy, and IQ ignores the tree structure when considering dependencies. Instead, it relies upon the use of the two system fields TaskID and NextTaskID to show how each task relates to others.
Traditionally in project management, project tasks are labelled using letters. However, IQ uses the numerical system field TaskID to identify individual tasks which participate in dependencies and the system field NextTaskID to store dependencies. In fact, the NextTaskID field can be used to identify several “next” (dependent) tasks since it takes the form of a comma separated list. It should be noted that when a dependency is established, completely new values are created for TaskID and NextTaskID - they have nothing to do with the IDItem field associated with all IQ information items.
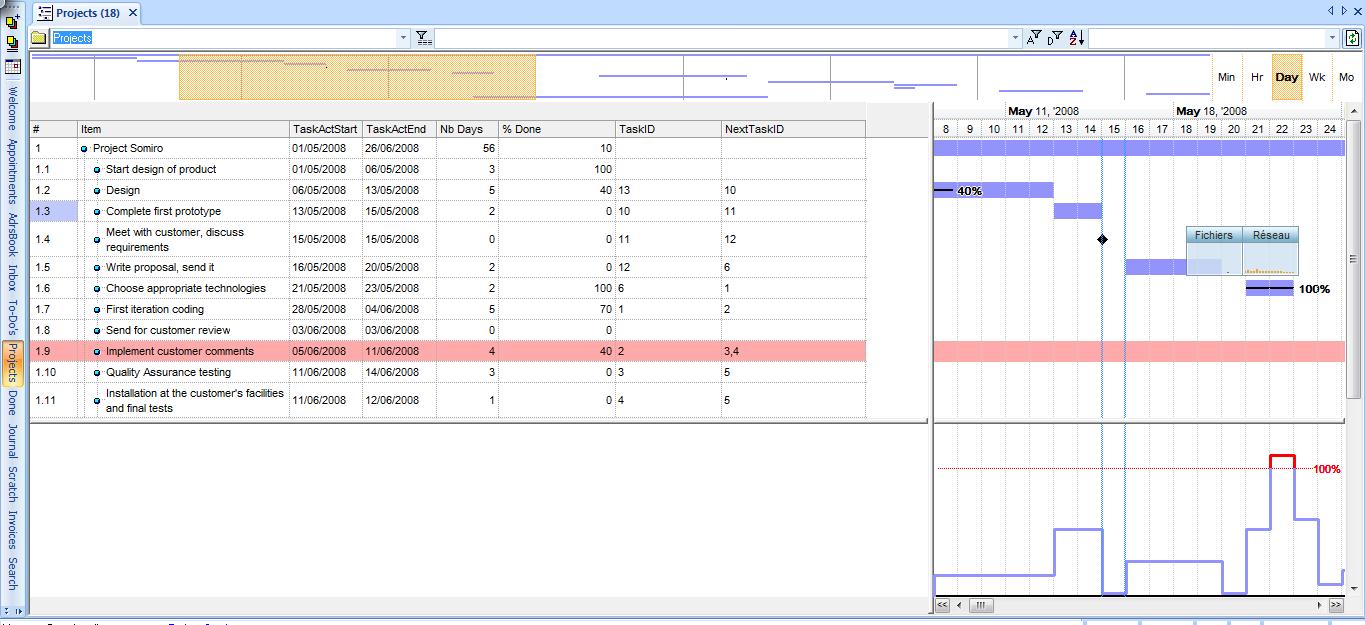
The standard sample database contains a project called Somiro. The screenshot which follows is taken from such a sample database.

In the screenshot we can see the following elements:
1. A TLI (top level item) ‘Project Samiro’ and its constituent tasks, here labelled 1.1 to 1.11; this grid shows the principal fields needed to implement a Gantt chart in IQ; these fields are discussed below.
2. Above the grid is shown the project overview – this extends over the whole length of the project, which is here all of May and most of June 2008; it is shown if the Gantt Chart property Show Overview is set; the scale of the display can be set to one of Min, Hr, Day, Wk, Mo (minutes, hours, days, weeks, months).
3. To the right of the main grid is shown the magnified detail Gantt view of the tasks which are active in a particular seventeen day period; the part of the project which is currently displayed is indicated by orange shading in the project overview described in the previous element.
4. Below the detail Gantt view is the resource utilisation histogram; it is shown if the Gantt Chart property Show Histogram is set.
Right-clicking the date line at the top of the Gantt view displays a menu which permits the Show Overview, Show Histogram and Zoom parameters to be changed; Gantt properties are also accessible from this menu. In general, IQ synchronises what is shown visually in the Gantt View and the corresponding fields in the grid; it is therefore a matter of user choice whether to change grid values using primarily the keyboard, or Gantt view values using the mouse.
When a new IQBase is established with sample data, a 'Project Samiro' is established together with a Projects grid. The Projects grid has most of the necessary system fields showing in the grid, together with a full Gantt view (see next section). If there isn't already one established, it's a good idea to create a new grid specifically for projects, since it will be necessary to use Gantt View described in the next section; by contrast, it is pointless wasting valuable screen space displaying Gantt view when the project fields are not relevant.
Ensure that the system fields relevant to projects are in the grid; see Table 1. Use Figure 2 above as an initial model. In fact, the easiest way to get started is to create Project Samiro and to experiment with it. Once you have got the hang of how a project and its constituent tasks work: delete irrelevant items and replace them with items that are relevant to you project.
Using Gantt View in IQ
Gantt charts are good for project management, but they can also be used for other things, since:
- The amount of scaling is under user control.
- The current time is shown as a green vertical bar in the minute, hour and day scales.
- If you double-click on the header, that is, the dates bar, the chart is centred to the current date/time.
- If you double-click on the chart on an item line, the chart is centred on that item bar.
5. Using the mouse-wheel when over the Gantt scrolls the chart:
- No modifier: Up/Down
- Shift: Zoom In/Out
- Ctrl: Left-Right
6. As the user moves the mouse, a Date Ticker (a grey open bar) is shown just below the date headers.
- Mouseover - positioning or hovering the mouse above an item in the Gantt view; note that the mouse cursor may change shape, for example to a pair of vertical bars, or to a percentage sign, depending on where the mouse is positioned over an item and what the existing grid values are for the item;
- Select - when the user clicks on the left mouse button; the exact behaviour depends on what the cursor is showing when the item is selected;
- Drag - when the user, having selected an item and keeping the mouse button down, moves the mouse, an item may be extended in length, or another property may change; again, the exact behaviour depends on what the cursor was showing when the item was selected.
Creating items in Gantt view: To create a task, position the cursor on an existing item in either the grid or in the Gantt view. Right click and select the New Item button. In the main grid, give the item a name. In the Gantt view, left-click at the desired start date and time of the task, then drag to the right. Release the mouse button at the desired end date and time. The TaskActStart and TaskActEnd fields in the main grid are established accordingly. This process is inevitably rather approximate, but it is easy subsequently to adjust the length of the newly-created task as just described under Adjusting the length of items.
Adjusting the percent done of items: To adjust the percent done of an item, there must aready be a non-zero percentage showing in the grid.
Moving items: To move items, you must be very careful to select the bar in the middle and move left or right, etc.
Linking items: This needs be done with care also. In order to link one item to another so that it becomes a predecessor to another item, you press the Shift when you first click on the bar of what is to be come the predecessor item:Press Shift
Click on the first bar, and start to move vertically; the cursor will change to indicate a linking operation
Let go Shift (if you hold the Shift key too long, it stops linking)
Drag to the second bar; a dependency arrow should appear (and survive a refresh)
Grid: Item colour: an option has been added to select which columns are shown in that colour.
Currently, the item back colour is set to all columns. This is sometimes not desired (in particular with the new Gantt chart bar colour). The new option permits setting the list of fields which show the color; it should be left blank to color the whole item:
Additionally, in a Gantt chart: an option has been added to set Gantt item bar colours. The steps necessary are these:
1. Grid>>Properties>>Gantt Chart>>Bar color field : set it to field containing the color (by default, the ItemColor field is used)
2. Set the values for the bar colours (using ItemColor field is easy because IQ has context menus to set this field)
- In the Projects grid, create a TLI with the project name
- Under this item, create a bunch of sub-items to the project deliverables, randomly entering deliverables as they come to mind - they can easily be re-ordered subsequently, either by drag-drop or cursor keys
- For each deliverable, create sub-items for the tasks necessary to create the deliverables
- Put the deliverables into some sort of order
- Order the tasks and perhaps group related tasks under a parent task
- Estimate rough values for each task and enter this in TaskEffort
- Large effort tasks can be broken down in sub-tasks, if need be
- If more than one person is involved, a pop-up list ActionOn field (text) can be used to split the work. A column filter (or a second "filtered" grid) can then be used to view person-specific tasks
- Once the work breakdown schedule is fairly complete, create Gantt bars for each task (click-drag). If overload could be an issue, show the histogram and keep an eye on the workload level as bars are created
- You can also select multiple bars and move them as a group
- Consider using the new bar color feature. For example, you can set the bar color to red when a task is late (or expected late)

Comments
I see from this thread: How can I insert an image in a post? that you had trouble before uploading images
EDIT: after posting this I can see the first image (posted using the url) but I cannot see the second. Oddly enough I can see the second picture now - while I'm editing the post